Bạn có muốn thiết lập Google AMP cho trang web WordPress của mình không? AMP là viết tắt của Accelerated Mobile Pages và là một phương pháp giúp trang web của bạn tải nhanh hơn trên các thiết bị di động. Những trang web tải nhanh mang lại trải nghiệm người dùng tốt hơn và có thể cải thiện lưu lượng truy cập.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thiết lập Google AMP trong WordPress.

Google AMP là gì? Google AMP là viết tắt của Accelerated Mobile Pages (Trang Điện Thoại Tải Nhanh). Đây là một sáng kiến nguồn mở được hỗ trợ bởi các công ty công nghệ như Google và Twitter. Mục tiêu của dự án là làm cho nội dung web tải nhanh hơn cho người dùng di động.
Đối với nhiều người dùng di động, việc đọc trên web thường khá chậm. Hầu hết các trang nội dung phong phú mất vài giây để tải, bất chấp mọi nỗ lực của chủ sở hữu trang web nhằm tăng tốc độ tải trang của họ. Accelerated Mobile Pages hay AMP sử dụng HTML tối giản và Javascript hạn chế. Điều này cho phép nội dung được lưu trữ trên Google AMP Cache. Google sau đó có thể phục vụ phiên bản đã lưu trong cache này cho người dùng ngay lập tức khi họ nhấp vào liên kết của bạn trong kết quả tìm kiếm.
Điều này rất giống với Facebook Instant Articles. Tuy nhiên, Instant Articles chỉ giới hạn trong nền tảng của Facebook, cụ thể là ứng dụng di động của họ.
Google AMP không phụ thuộc vào nền tảng và có thể được sử dụng bởi bất kỳ ứng dụng, trình duyệt hoặc trình xem web nào. Hiện tại, nó được sử dụng bởi Google, Twitter, LinkedIn, Reddit và một số người khác.
Ưu và nhược điểm của Google AMP (Accelerated Mobile Pages) Các chuyên gia SEO cho rằng Google AMP sẽ giúp trang web WordPress của bạn xếp hạng cao hơn trong Google và cải thiện trải nghiệm người dùng cho người dùng di động trên các kết nối internet chậm. Tuy nhiên, có một số thách thức đối với chủ sở hữu trang web, blogger và nhà tiếp thị.
AMP sử dụng một bộ giới hạn HTML, JavaScript và CSS. Điều này có nghĩa là bạn không thể thêm một số widget và tính năng vào trang web AMP di động của mình. Điều này hạn chế khả năng của bạn trong việc thêm các biểu mẫu đăng ký email thông minh, nút Like Facebook và các script động khác.
Mặc dù Google AMP hỗ trợ Google Analytics, nhưng nó không hỗ trợ nhiều nền tảng phân tích khác. Điều tương tự cũng áp dụng cho các tùy chọn quảng cáo, chỉ giới hạn ở một số ít nền tảng.
Bất chấp những hạn chế của nó, Google đang thúc đẩy trang AMP bằng cách tăng cường hiển thị chúng trong tìm kiếm di động. Nếu một phần lớn lưu lượng truy cập của bạn đến từ tìm kiếm di động, thì bạn có thể hưởng lợi từ việc thêm hỗ trợ AMP để cải thiện và duy trì SEO của mình.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin AMP. Để biết thêm chi tiết, xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress.
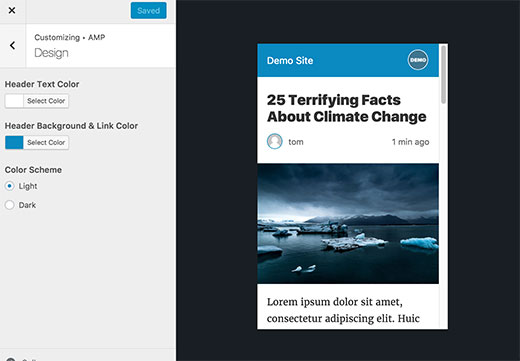
Sau khi kích hoạt, bạn có thể truy cập vào mục Appearance » AMP để xem trang web của mình trông như thế nào trên các thiết bị di động khi sử dụng AMP.

Bạn có thể thay đổi màu nền và màu văn bản của tiêu đề trên trang này. Màu nền tiêu đề bạn chọn cũng sẽ được sử dụng cho các liên kết.
Plugin cũng sẽ sử dụng biểu tượng hoặc logo của trang web bạn nếu giao diện của bạn hỗ trợ. Xem hướng dẫn của chúng tôi về cách thêm favicon hoặc biểu tượng trang web trong WordPress để biết hướng dẫn chi tiết.
Đừng quên nhấp vào nút ‘Lưu’ để lưu các thay đổi của bạn.
Bạn muốn tùy chỉnh trang AMP của mình thêm nữa không? Có nhiều plugin cho phép bạn thêm bài viết liên quan, widget chân trang, và thậm chí là biểu tượng mạng xã hội vào trang AMP của bạn.
Tuy nhiên, bạn sẽ cần phải xác nhận trang AMP của mình sau khi bạn cài đặt bất kỳ plugin phụ trợ nào.
Bây giờ bạn có thể truy cập bất kỳ bài đăng nào trên trang web của mình và thêm /amp/ vào cuối URL như thế này:
http://example.com/2016/10/my-blog-post/amp/
Điều này sẽ hiển thị cho bạn một phiên bản AMP đơn giản hóa của cùng một bài đăng. Nếu bạn xem mã nguồn của bài đăng gốc, bạn sẽ tìm thấy dòng này trong HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Dòng này thông báo cho các công cụ tìm kiếm và các ứng dụng, dịch vụ sử dụng AMP biết nơi tìm phiên bản AMP của trang.
Nếu bạn gặp lỗi 404 khi cố gắng xem phiên bản amp, đây là điều bạn cần làm.
Truy cập vào trang Cài đặt » Permalinks trong quản trị WordPress của bạn và nhấp vào nút ‘Lưu Thay Đổi‘.
Nhớ rằng, đừng thay đổi bất cứ điều gì ở đây; chỉ cần nhấn nút ‘Lưu Thay Đổi‘. Điều này sẽ làm mới cấu trúc permalink của trang web bạn.
Bạn muốn biết các Trang Điện Thoại của mình hoạt động như thế nào trong Tìm kiếm Google? Bạn có thể dễ dàng kiểm tra điều này bằng cách sử dụng Google Search Console.
Đăng nhập vào bảng điều khiển Google Search Console của bạn, sau đó nhấp vào Tìm kiếm Ngoại hình » Trang Điện Thoại.
Đừng lo lắng nếu bạn không ngay lập tức thấy kết quả AMP của mình. Có thể mất một thời gian để Google lập chỉ mục cho các Trang Google AMP của bạn và sau đó hiển thị dữ liệu trong Search Console.
Một trong những vấn đề lớn với AMP là nó có thể làm méo dữ liệu Google Analytics của bạn. Khách truy cập vào các trang AMP của bạn không được theo dõi chính xác và thậm chí có thể được đếm kép.
Để có thống kê chính xác nhất, chúng tôi khuyên bạn nên sử dụng MonsterInsights. Đó là plugin Google Analytics tốt nhất cho WordPress.
Addon MonsterInsights AMP sẽ tự động sửa lỗi theo dõi của bạn để bạn có thể nhận được thống kê thực sự về khách truy cập.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách thiết lập Google AMP trong WordPress. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách tăng tốc độ trang web hoặc các lựa chọn tốt nhất của chuyên gia cho dịch vụ tiếp thị email để phát triển doanh nghiệp của bạn.
Nếu bạn thích bài viết này, xin vui lòng đăng ký Kênh YouTube của chúng tôi để xem các hướng dẫn video về WordPress. Bạn cũng có thể tìm chúng tôi trên Twitter và Facebook.
Tôi là Trần Quang Hoài - Developers tại Làm Web Dạo. Bằng những hiểu biết và kinh nghiệm của mình trong lĩnh vực WordPress và SEO, tôi đã và đang chia sẻ những kiến thức hữu ích về WordPress. Hy vọng với những kiến thức mà tôi chia sẻ có thể mang đến nhiều giá trị về xây dựng website sử dụng mã nguồn WoredPress cũng như Marketing doanh nghiệp của bạn.